12 способов простого сопоставления значений на дашборде
Разработчику BI-системы часто кажется, что нет ничего проще чем взять два значения одного и того же показателя и продемонстрировать их бизнес-пользователю, который сделает нужные выводы для принятия управленческих решений. Разумеется, необходимо обеспечить методологическую корректность данных, организовать процессы их сбора, обработки, хранения и передачи данных, а также выбрать место в информационной архитектуре (и навигации) для визуализации. Но даже самый, казалось бы, простой процесс – визуализация сопоставления двух чисел – требует системного подхода и необходимых навыков, чтоб иллюстрации были максимально понятными и наглядными для конечного пользователя, помогали оперативно мониторить ситуацию, а не служили лишь «украшательством». О корректных и наиболее эффективных приемах визуализации, в зависимости от целей пользователя и контекста, рассказал Иван Успенский, архитектор UI/UX департамента аналитических решений ГК «КОРУС Консалтинг».
Уточнения, допущения и оговорки
Итак, мы будем сопоставлять два абсолютных значения, не являющихся частью агрегированного значения и никак не делящихся по структуре данных – хотя в реальных примерах, вероятно, вполне могут встречаться как первые, так и вторые случаи, а то и оба сразу.
Условность примера относится и к синтаксису, потому что в некоторых случаях количество знаков в числе может стать определяющим, также как и возможность или невозможность сократить это число, использовав другую единицу измерения (например, миллиарды рублей вместо рублей).
Метаданные, разумеется, важны практически также, как и сами данные. Поэтому (пусть и не особо заметные) метаданные на дашборде нужны: так пользователь гарантированно не отнесет полученную информацию к каким-то другим, отличным от характеризуемых, бизнес-процессам, элементам структуры и т.д. Однако, мы не будем рассматривать все возможные варианты метаданных в нашем решении и покажем их условно.
Контекст, включая соседние экраны и композицию экранной формы, в которую встроен элемент визуализации, крайне важны, но здесь мы не будем их учитывать, поскольку вариантов компоновки интерфейсов информационно-аналитических систем, включая навигационные средства и сами экранные формы – бесконечное множество. По тем же причинам мы не можем опираться и на принятые в каждой отдельной информационно-аналитической системе визуальные паттерны –устоявшиеся или утвержденные правила, которые определяют цветовые палитры, шрифты, критерии выбора способа визуализации, размеры элементов на экране и т.д. Рассмотрим базовые примеры максимально отвлеченной и универсальной визуализации двух абсолютных значений.
Фокус на пользователя
При проектировании любого дашборда мы всегда начинаем с самого важного: определяем цель нашей визуализации. Кто, когда и для чего будет получать и использовать визуализированные данные? Вопросы кажутся очевидными, но часто данные визуализируются просто потому, что кто-то когда-то вписал эти показатели в некий список. Создание нового дашборда или его элемента – хороший повод актуализировать этот список именно в контексте конкретной пользы для бизнеса.
Информационно-аналитические системы очень разнообразны, однако абсолютное большинство приведенных ниже примеров обеспечиваются стандартными функциями BI-систем и не требуют больших затрат сил и времени. То же касается визуализации данных с помощью офисных приложений.
Рассмотрим все возможные варианты визуализации данных со своими уникальными особенностями пользовательской цели, которая заключается в том, чтобы быстро и однозначно донести разницу между двумя значениями.
Простые или очевидные решения
Текст
Текст – это самый простой и самый очевидный способ визуализации чисел. Далеко не всегда следует вообще думать о чём-то более сложном – вспомним хотя бы потрясающие презентации Стива Джобса, когда одного значения оказывается вполне достаточно для наполнения огромного экрана и притяжения внимания миллионов людей. Недостаток – для считывания разницы значений необходимо прочитать числа и провести пусть простую, но всё-таки арифметическую операцию. Отметим, что текст (в виде подписей данных) будет присутствовать и в других вариантах.

Таблица
Простая таблица (с учетом наших исходных данных для задачи) вполне способна решить значимые и серьезные задачи. Не стоит забывать о том, что таблица даёт возможность гармоничного распределения контента по заданной площади, а еще может быть до неузнаваемости изменена с помощью оформления цветами, в том числе – с учетом текущих значений. Отличия от простого текста незначительны – хотя в каких-то случаях заведомая аккуратность размещения будет иметь некоторую ценность.

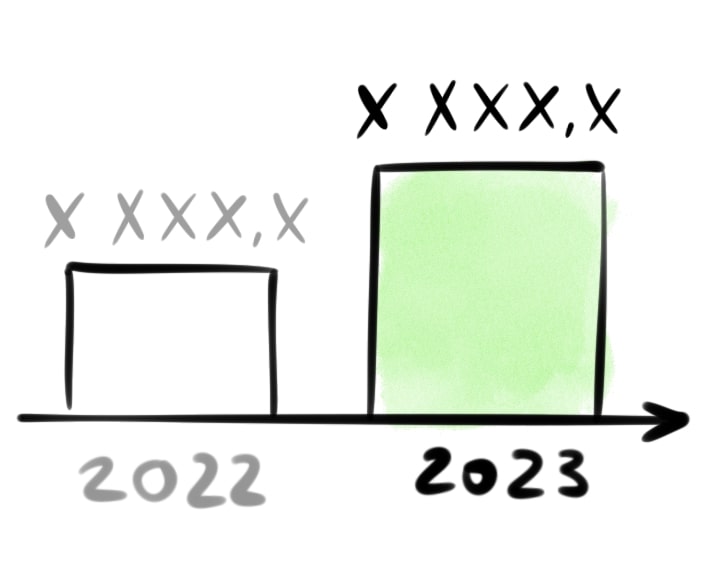
Столбчатая диаграмма
Очень часто встречающийся способ наглядного сопоставления двух значений. Важный момент – порядок следования столбцов. С одной стороны, мы читаем слева направо и главное должно идти первым, но с другой – шкала времени идёт вправо и начинать, возможно, следует с более раннего периода (прошлый год). Средства настройки конечного изображения – цветовые сочетания, место для подписей данных, перекрытие столбцов, которое может подчеркнуть основную идею вашего сопоставления.

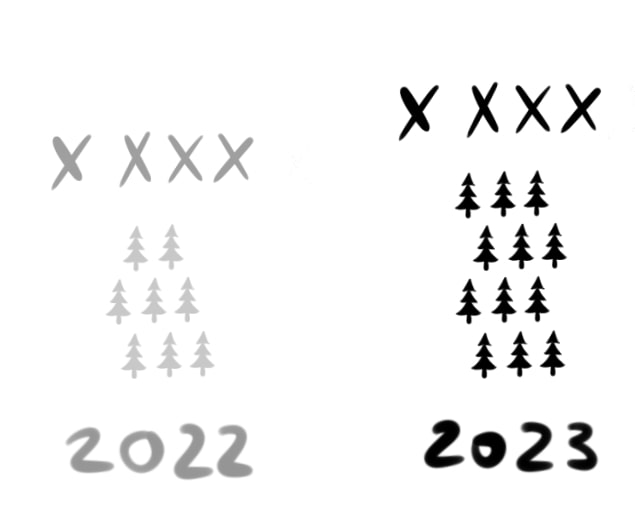
Инфографика
Не очень распространенное решение для дашбордов, но зачастую весьма наглядное и относительно часто встречающееся в веб-публикациях и качественных презентациях. Хотите показать доходы или расходы? Возьмите пиктограммы с пачками денег. Количество пассажиров или посетителей может быть показано с помощью фигурок людей. Кратное выбранному коэффициенту количество графических элементов в некоторых случаях может оказаться эффективным средством визуализации данных. Рекомендуем соблюдать особую осторожность при использовании пиктограмм для дробных чисел, чтобы не получилось иллюстрации из серии «полтора землекопа».

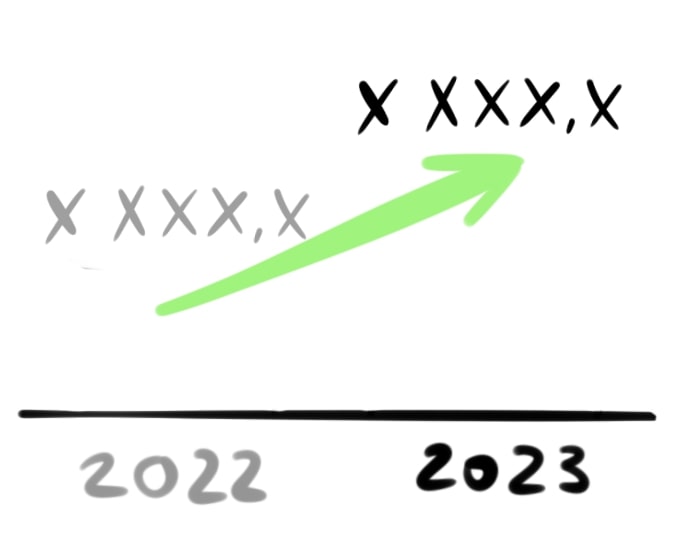
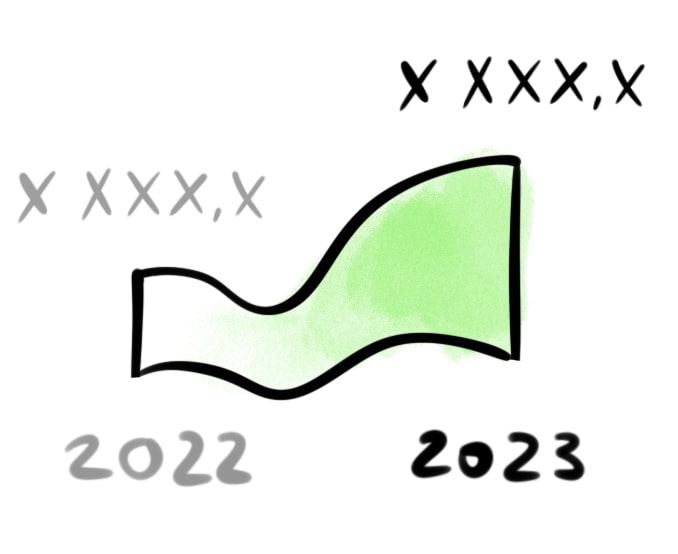
График
Часто встречающаяся форма визуализации для сопоставления, очевидно, не очень хороша для двух значений (большее количество точек даст более насыщенную итоговую визуализацию и лучше подходит для этого вида). Прямая линия не всегда иллюстративна и зрелищна. Однако, некоторые дополнительные настройки могут помочь: например, окончание линии в виде стрелки и цвет.

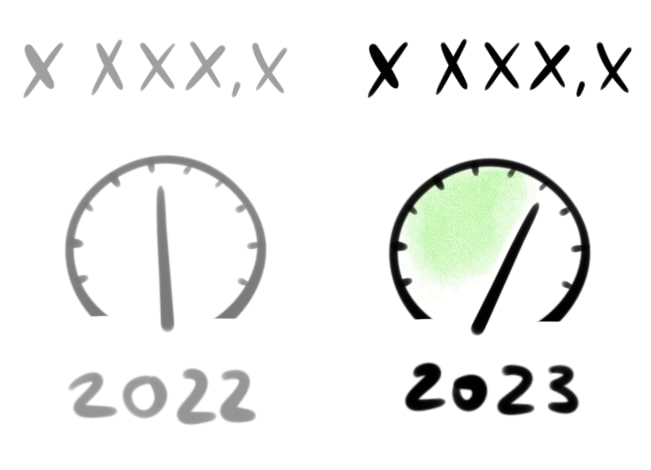
Спидометр или два спидометра
Относительно необычный инструмент визуализации, зрелищный и эффективный, но, подходит не для всех сценариев. Например, если наш показатель как-то связан со скоростью производственных и бизнес-процессов, операций – то этот вариант отлично подойдёт. Размещение двух спидометров рядом следует использовать с некоторой осторожностью во избежание ненужных ассоциаций с приборной панелью автомобиля – там это разные приборы для отслеживания разных, пусть и связанных показателей. В пределах одного спидометра, визуализация сопоставления будет работать лучше в том случае, если наш показатель растёт (отображение падения и вспомогательная риска на шкале дальше основной стрелки будут считываться пользователями не так хорошо).

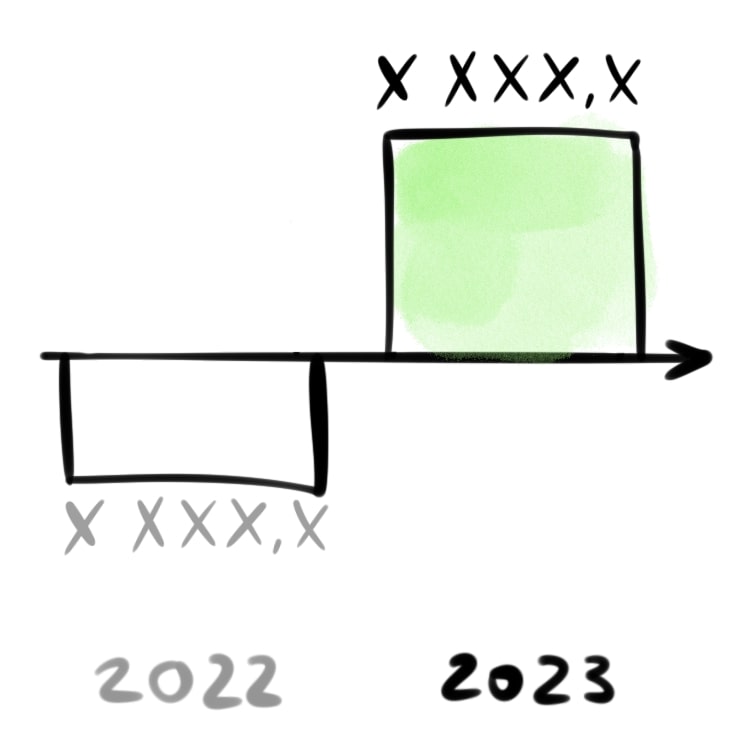
Каскадная диаграмма
Этот вариант имеет смысл в том случае, если необходимо показать принципиальную разницу: в прошлом году был минус, в этом году стал плюс (т.е. столбцы расходятся в разные стороны от базовой линии). Проблемой может стать размещение подписей на оси Х: далеко не каждое решение окажется читаемым и гармоничным. Необходимо сохранить читаемость подписей и не унести их слишком далеко от столбцов.

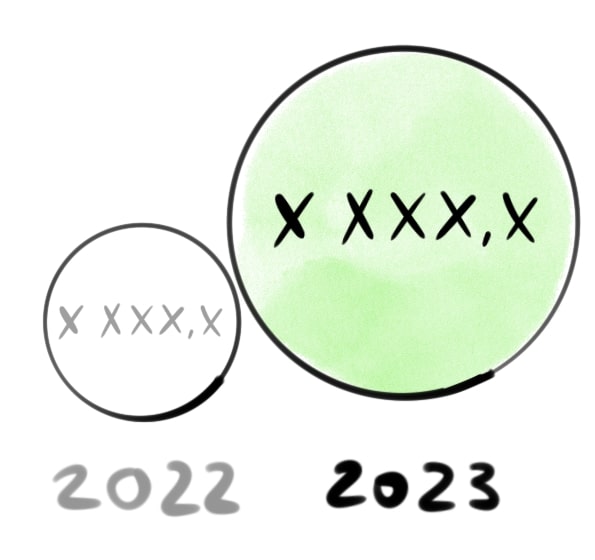
Пузырьковая диаграмма
На самом деле, эта форма визуализации не очень подходит для сравнения двух чисел т.к. используется для отображения данных, имеющих три измерения (оси Х и Y + диаметр «пузырьков»). Зато именно с помощью такой диаграммы мы можем нарисовать некоторое подобие новогодних ёлочных украшений, использовав придуманные произвольные значения для третьего измерения. Случай не частый, но – почему бы и нет?

Сложные или неоднозначные решения
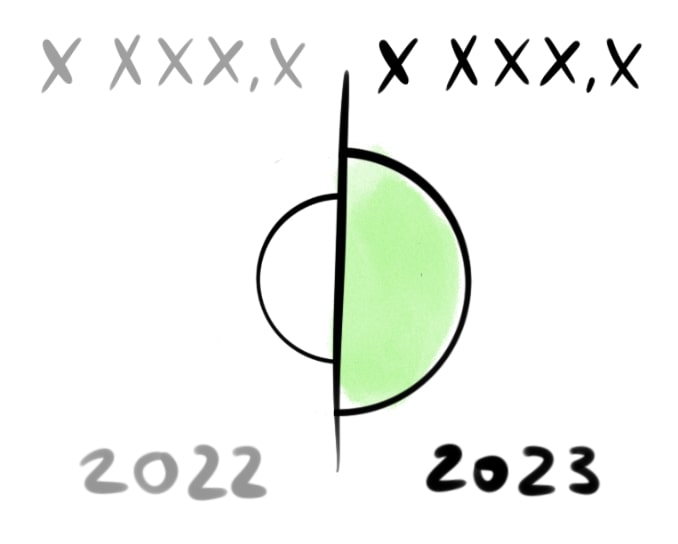
Круговая диаграмма с делением пополам
Крайне нежелательная, но время от время встречающаяся форма сопоставления двух значений. Использование центра круга для жёсткого деления половинок и построение визуальной разницы значений за счёт разницы радиусов – слишком неочевидная история. Однако, существуют ситуации, где эта форма может быть востребована – например, для сопоставления двух равнозначных по ценности сфер деятельности, но генерирующих разные объемы дохода.

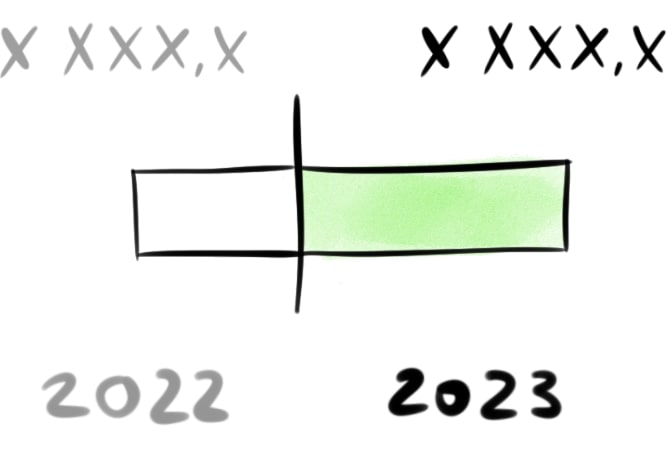
Линейчатая диаграмма, в том числе – двусторонняя, «Радар» из двух значений
Если в вашей организации действует железное правило - использовать такие диаграммы, где значения временной оси выстраиваются от раннего к более позднему периоду (сверху вниз), то проблем не будет. В других случаях, на наш взгляд, лучше выбрать иные варианты. Пользователям, привыкшим воспринимать информацию в хронологической последовательности, будет не очень удобно переключиться на вид диаграммы, где время «движется» в обратном направлении.

Использование столбцов, растущих по обе стороны от оси Y порождает дополнительные сложности, наследуя их от своего аналога, каскадной диаграммы, описанной выше.
Получившаяся визуализация аналогична диаграмме «Радар», для которой использованы только два значения. Более эффективно такую диаграмму можно использовать для визуализации большего набора данных (когда мы сравниваем 4-5 значений). Сопоставить отрезки по разные стороны от центральной линии – не такая простая задача; зато, возможно, вам пригодится такой вид для демонстрации расходов прошлого периода и доходов текущего.
Санкей
Эффективность «Санкей» также раскрывается в полной мере при визуализации наборов из большего количества данных – тогда можно наглядно отобразить долю каждого из значений в общем потоке. Впрочем, и с такой диаграммой вполне можно представить сравнение всего двух значений.

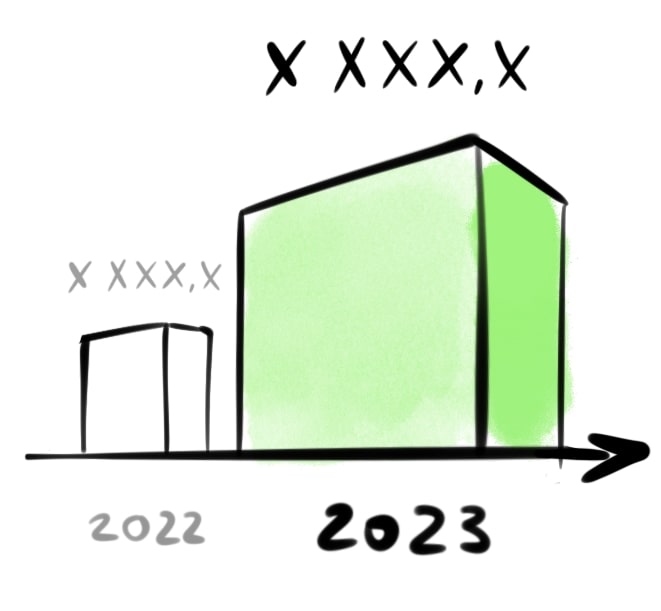
Объемные диаграммы
Практически любая публикация, посвященная проектированию и настройке аналитических визуализаций, настойчиво рекомендует воздерживаться от объемных диаграмм: третье измерение на самом деле не добавляет ровным счетом ничего, кроме эстетических свойств изображения. Однако некоторые приемы построения объемных изображений могут быть вполне полезны (например, использование перспективного искажения для подчеркивания удаленности от прошедшего периода).

Дополнительные элементы
Отдельный блок для отклонения
Сопоставление может быть куда более очевидным если мы добавим в дашборд отклонение. Отклонение может включать или не включать поясняющий текст, содержать графический индикатор или целиком являться таким индикатором, включая изменение цвета по заданным условиям.

В некоторых случаях (которые, строго говоря, являются нежелательными) нам необходимы дополнительные пояснения для пользователя в виде текстовой сноски. И если от этого элемента невозможно отказаться, необходимо оформить его именно как дополнительный, т.е. сделать менее насыщенным и крупным, разумеется, с сохранением читаемости.
Даже отображение пары чисел в информационно-аналитической системе – это комплексная задача, требующая согласованных действий многих специалистов и имеющая много вариантов решения. И единственного решения «по умолчанию» тут нет, всё решают контекст и цели пользователей.
Наиболее важным нам представляется следующее: для выбора в каждом аспекте BI-решения оптимального варианта в проектной команде обязательно должен быть специалист, задачей которого является обеспечение человекоориентированности решения (узкий специалист, владеющий необходимыми компетенциями и имеющий соответствующие задачи, или другой член проектной команды, готовый выделить время и силы на UX-проектирование). Формальное соблюдение требования об отражении в системе двух показателей выполняется гораздо легче, чем всё, что изложено выше – однако в этом случае эффективность решения бизнес-задач может оказаться существенно ниже. Бизнес-пользователь и решение его задач, а не использование максимально возможного набора функций и данных – вот, что должно стоять во главе угла для проектирования информационно-аналитических визуализаций.
Для каждого отдельного элемента дашборда, как в самом простом примере, рассмотренном нами, есть уйма вариантов реализации, а сочетание этих возможностей в рамках целой системы порождает бесконечное число комбинаций. Добавьте сюда сценарные и смысловые связки элементов, систему навигации в рамках системы, дополнительные функции, ролевую модель – и получите область задач для UX-дизайнера в вашем проекте.
Источник: VC.ru